How to Make the Cookie Consent Show Up Again in Wordpress
A practical, Complete Tutorial on HTTP cookies
Larn how HTTP cookies work: simple, practical examples with JavaScript and Python.

What are cookies in web evolution?
Cookies are tiny pieces of data that the backend tin can store in the user's browsers. User tracking, personalization, and about important, authentication, are the most common use cases for cookies.
Cookies accept a lot of privacy concerns, and have been subject to strict regulation over the years.
In this mail service I'll focus mainly on the technical side: y'all'll learn how to create, use, and work with HTTP cookies, on the frontend, and on the backend.
What y'all volition acquire
In the post-obit guide you'll larn:
- how to piece of work with cookies, backend and frontend
- cookie security and permissions
- interaction between cookies, AJAX, and CORS
TABLE OF CONTENTS
- What are cookies in web development?
- What you volition learn
- Setting up the backend
- Who creates cookies?
- How to see cookies?
- I've got a cookie, what now?
- Cookies can expire: Max-Age and expires
- Cookies are scoped by path: the Path attribute
-
Cookies are scoped by domain: the Domain aspect
- Non matching host (wrong host)
- Non matching host (subdomain)
- Matching host (whole domain)
- Cookies and the Public Suffix Listing
- Matching host (subdomain)
- Cookies can travel over AJAX requests
- Cookies cannot e'er travel over AJAX requests
- Dealing with CORS
- A concrete example
- Cookies can be kind of cloak-and-dagger: the Secure attribute
- Don't touch on my cookie: the HttpOnly attribute
-
The dreaded SameSite aspect
- First and third-political party cookie
- Working with SameSite
-
Cookies and hallmark
- Session based hallmark
- When to employ session based authentication?
- A notation on JWT
- Wrapping up
- Further resources
Setting up the backend
The examples for the backend are in Python with Flask. If you desire to follow along, create a new Python virtual environment, move into it, and install Flask:
mkdir cookies && cd $_ python3 -1000 venv venv source venv/bin/activate pip install Flask In the projection folder create a new file named flask_app.py, and utilise my examples to experiment locally.
Who creates cookies?
First things get-go, where does cookies come up from? Who creates cookies?
While it's possible to create cookies in the browser with document.cookie, most of the times it's responsibility of the backend to set cookies in the response before sending information technology to the client.
By backend here we mean that cookies can be created by:
- the actual awarding's lawmaking on the backend (Python, JavaScript, PHP, Coffee)
- a webserver responding to requests (Nginx, Apache)
For doing so the backend sets in the response an HTTP header named Set up-Cookie with a corresponding string made of a cardinal/value pair, plus optional attributes:
Set-Cookie: myfirstcookie=somecookievalue When and where to create these cookies depends on the requirements.
And so, cookies are simple strings. Consider this case in Python with Flask. Create a Python file named flask_app.py in the project binder with the following code:
from flask import Flask, make_response app = Flask(__name__) @app.route ( "/index/" , methods= [ "GET" ] ) def alphabetize ( ) : response = make_response( "Here, have some cookie!" ) response.headers[ "Set-Cookie" ] = "myfirstcookie=somecookievalue" return response So run the app:
FLASK_ENV =development FLASK_APP =flask_app.py flask run When this application is running, and the user visits http://127.0.0.one:5000/index/ the backend sets a response header named Prepare-Cookie with a key/value pair.
(127.0.0.ane:5000 is the default listening address/port for Flask applications in development).
The Set-Cookie header is the fundamental to sympathise how to create cookies:
response.headers[ "Set up-Cookie" ] = "myfirstcookie=somecookievalue" On the right side you tin can see the actual cookie "myfirstcookie=somecookievalue".
Most frameworks take their ain utility functions for setting cookies programmatically, similar Flask's set_cookie().
Under the hood they simply set a header in the response with Set-Cookie.
How to come across cookies?
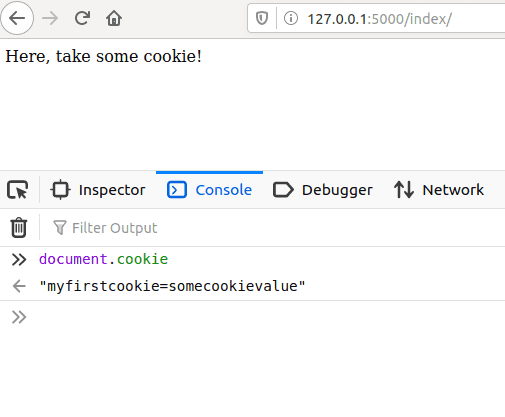
Consider again the previous example with Flask. Once you visit http://127.0.0.1:5000/alphabetize/, the backend sets a cookie in the browser. To see this cookie y'all can either telephone call certificate.cookie from the browser'due south console:

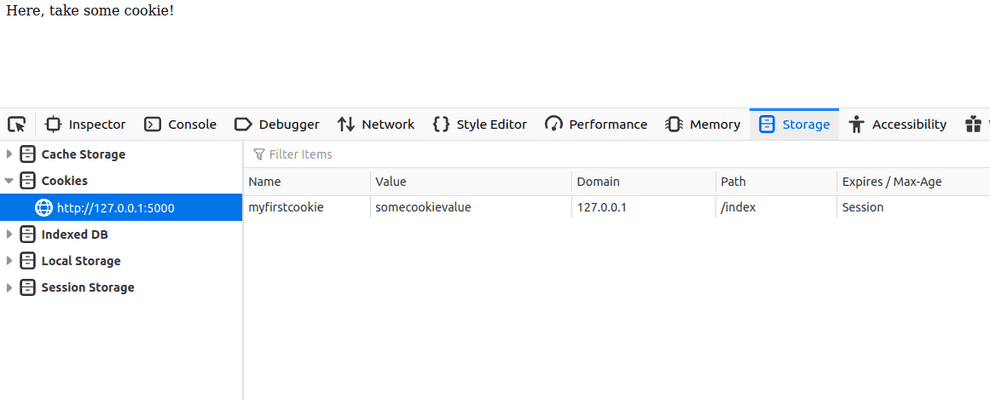
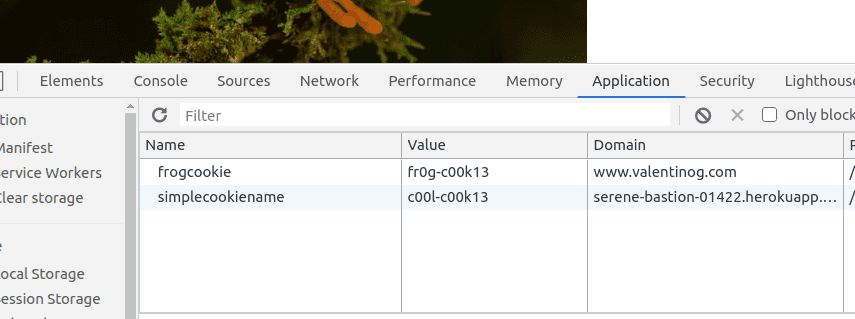
Or you can cheque the Storage tab in the programmer tools. Click on Cookies, and you lot should run into the cookie there:

On a command line you can use likewise curl to see what cookies the backend sets:
gyre -I http://127.0.0.1:5000/index/ To save cookies to a file for afterward use:
gyre -I http://127.0.0.1:5000/index/ --cookie-jar mycookies To brandish cookies on stdout:
curl -I http://127.0.0.1:5000/index/ --cookie-jar - Note that cookies without the HttpOnly attribute are accessible on certificate.cookie from JavaScript in the browser. On the other hand a cookie marked equally HttpOnly cannot be accessed from JavaScript.
To marker a cookie as HttpOnly laissez passer the attribute in the cookie:
Ready-Cookie: myfirstcookie=somecookievalue; HttpOnly At present the cookie will still appear in the Cookie Storage tab, but document.cookie volition return an empty cord.
From this point on for convenience I'll use Flask'southward response.set_cookie() to create cookies on the backend.
To inspect cookies along the style in this guide nosotros'll use alternatively:
- roll
- Firefox programmer tools
- Chrome programmer tools
I've got a cookie, what now?
Your browser gets a cookie. Now what? Once you have a cookie, the browser can send dorsum the cookie to the backend.
This could have a number of applications: user tracking, personalization, and nearly of import, authentication.
For example, once y'all log in in a website the backend tin give you a cookie:
Fix-Cookie: userid=sup3r4n0m-us3r-1d3nt1f13r To properly place you on each subsequent asking, the backend checks the cookie coming from the browser in the request.
To send the cookie, the browser appends a Cookie header in the request:
Cookie: userid=sup3r4n0m-us3r-1d3nt1f13r How, when, and why the browser sends back cookies is the topic for the side by side sections.
Cookies can expire: Max-Age and expires
Past default, cookies expire when the user closes the session, that is, when she closes the browser. To persist a cookie we can laissez passer expires or Max-Age attributes:
Prepare-Cookie: myfirstcookie=somecookievalue; expires=Tue, 09 Jun 2020 xv:46:52 GMT; Max-Age=1209600 When bot attributes are present, Max-Historic period has precedence over expires.
Cookies are scoped by path: the Path attribute
Consider this backend which sets a new cookie for its frontend when visiting http://127.0.0.1:5000/. On the other two routes instead we print the asking's cookies:
from flask import Flask, make_response, asking app = Flask(__name__) @app.route ( "/" , methods= [ "Go" ] ) def index ( ) : response = make_response( "Here, take some cookie!" ) response.set_cookie(key= "id" , value= "3db4adj3d" , path= "/about/" ) return response @app.road ( "/about/" , methods= [ "GET" ] ) def about ( ) : print (asking.cookies) return "Hi world!" @app.road ( "/contact/" , methods= [ "GET" ] ) def contact ( ) : print (asking.cookies) return "Hello world!" To run the app:
FLASK_ENV =development FLASK_APP =flask_app.py flask run In another terminal, if nosotros make connection with the root road nosotros can see the cookie in Set-Cookie:
curl -I http://127.0.0.1:5000/ --cookie-jar cookies HTTP/1.0 200 OK Content-Type: text/html; charset =utf-8 Content-Length: 23 Gear up-Cookie: id =3db4adj3d; Path =/nearly/ Server: Werkzeug/i.0.one Python/3.eight.3 Engagement: Wednesday, 27 May 2020 09:21:37 GMT Observe how the cookies has a Path aspect:
Prepare-Cookie: id=3db4adj3d; Path=/most/ Let'southward at present visit the /about/ route by sending the cookie nosotros saved in the outset visit:
curl -I http://127.0.0.1:5000/nigh/ --cookie cookies In the terminal where the Flask app is running you lot should come across:
ImmutableMultiDict([('id', '3db4adj3d')]) 127.0.0.1 - - [27/May/2020 11:27:55] "HEAD /about/ HTTP/1.1" 200 - As expected the cookie goes dorsum to the backend. Now try to visit the /contact/ route:
roll -I http://127.0.0.1:5000/contact/ --cookie cookies This time in the last where the Flask app is running you should see:
ImmutableMultiDict([]) 127.0.0.ane - - [27/May/2020 xi:29:00] "HEAD /contact/ HTTP/i.i" 200 - What that means? Cookies are scoped by path. A cookie with a given Path attribute cannot exist sent to another, unrelated path, fifty-fifty if both path alive on the same domain.
This is the first layer of permissions for cookies.
When Path is omitted during cookie creation, the browsers defaults to /.
Cookies are scoped past domain: the Domain attribute
The value for the Domain attribute of a cookie controls whether the browser should accept it or non and where the cookie goes back.
Let's meet some examples.
NOTE: the following URL are on free Heroku instances. Requite it a second to spin up. Open upwardly a browser's console before opening the links to meet the effect in the network tab.
Not matching host (wrong host)
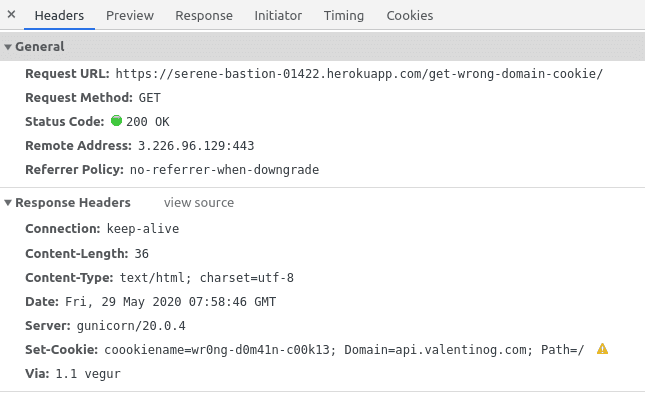
Consider the post-obit cookie gear up by https://serene-bastion-01422.herokuapp.com/get-wrong-domain-cookie/:
Fix-Cookie: coookiename=wr0ng-d0m41n-c00k13; Domain=api.valentinog.com Here the cookie originates from serene-bastion-01422.herokuapp.com, merely the Domain aspect has api.valentinog.com.
There's no other option for the browser to turn down this cookie. Chrome for example gives a warning (Firefox does not):

Non matching host (subdomain)
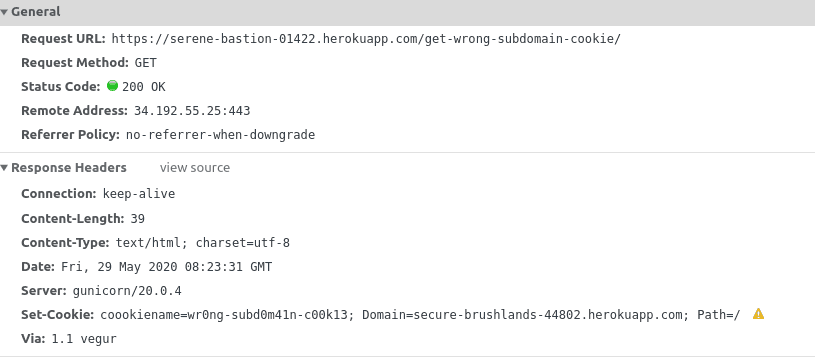
Consider the following cookie set by https://serene-bastion-01422.herokuapp.com/get-wrong-subdomain-cookie/:
Set-Cookie: coookiename=wr0ng-subd0m41n-c00k13; Domain=secure-brushlands-44802.herokuapp.com Here the cookie originates from serene-bastion-01422.herokuapp.com, but the Domain attribute is secure-brushlands-44802.herokuapp.com.
They are on the same domain, but the subdomain is dissimilar. Again, the browser rejects this cookie as well:

Matching host (whole domain)
Consider now the following cookie set past visiting https://www.valentinog.com/become-domain-cookie.html:
set-cookie: cookiename=d0m41n-c00k13; Domain=valentinog.com This cookie is set at the web server level with Nginx add_header:
add_header Set-Cookie "cookiename=d0m41n-c00k13; Domain=valentinog.com" ; I used Nginx here to show you at that place are various ways to ready a cookie. The fact that a cookie is gear up past a web server or by the application'due south code doesn't matter much for the browser.
What matters is the domain the cookie is coming from.
Here the browser will happily accept the cookie because the host in Domain includes the host from which the cookie came.
In other words, valentinog.com includes the subdomain world wide web.valentinog.com.
Also, the cookie travels back with any new request against valentinog.com, too as any request to subdomains on valentinog.com.
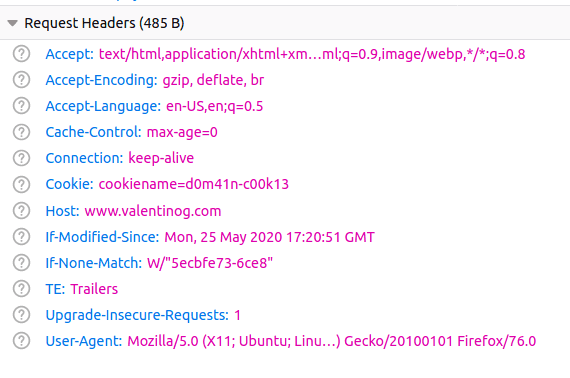
Hither'due south a asking to the www subdomain with the cookie fastened:

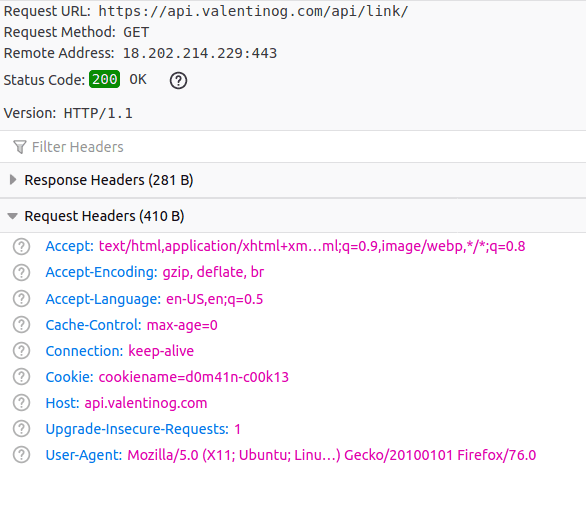
Hither'south a request to another subdomain with the cookie automatically attached:

Cookies and the Public Suffix List
Now consider the following cookie set by https://serene-bastion-01422.herokuapp.com/get-domain-cookie/:
Prepare-Cookie: coookiename=d0m41n-c00k13; Domain=herokuapp.com Hither the cookie comes from serene-bastion-01422.herokuapp.com, and the Domain attribute is herokuapp.com. What should the browser practice here?
Y'all might retrieve that serene-breastwork-01422.herokuapp.com is included in the domain herokuapp.com, so the browser should accept the cookie.
Instead, information technology rejects the cookie considering it comes from a domain included in the Public Suffix List.
The Public Suffix Listing is a list maintained by Mozilla, used by all browsers to restrict who tin set cookies on behalf of other domains.
Resources:
- Public suffix list
- Cookies and the Public Suffix List
Matching host (subdomain)
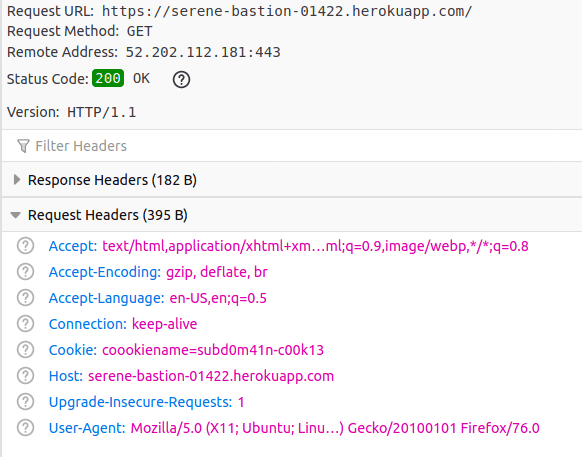
Consider at present the following cookie prepare past https://serene-breastwork-01422.herokuapp.com/get-subdomain-cookie/:
Ready-Cookie: coookiename=subd0m41n-c00k13 When Domain is omitted during cookie cosmos, the browsers defaults to the originating host in the address bar, in this instance my lawmaking does:
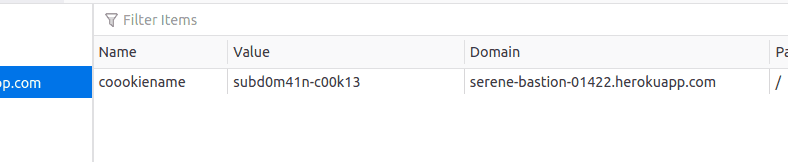
response.set_cookie(central= "coookiename" , value= "subd0m41n-c00k13" ) When the cookie lands in the browser's cookie storage nosotros encounter the Domain applied:

So nosotros have this cookie from serene-bastion-01422.herokuapp.com. Where this cookie should exist sent now?.
If you visit https://serene-bastion-01422.herokuapp.com/ the cookie goes with the request:

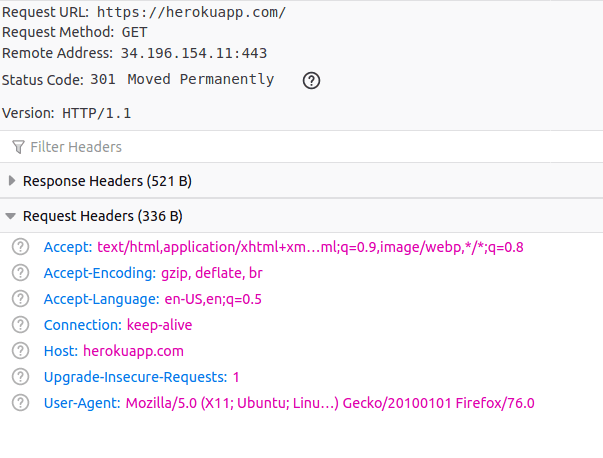
But, if you visit herokuapp.com the cookie does not leave the browser at all:

(It doesn't matter that herokuapp.com afterwards redirects to heroku.com).
To recap, the browser uses the following heuristics to decide what to do with cookies (past sender host hither I mean the actual URL you visit):
- Reject the cookie birthday if either the domain or the subdomain in
Domaindon't match the sender host - Decline the cookie if the value of
Domainis included in the Public suffix list - Accept the cookie if the domain or the subdomain in
Domainmatches the sender host
Once the browsers accepts the cookie, and it's about to make a request information technology says:
- Send it back the cookie if the asking host matches exactly the value I saw in
Domain - Send it back the cookie if the request host is a subdomain matching exactly the value I saw in
Domain - Ship it back the cookie if the asking host is a subdomain like sub.example.dev included in a
Domainlike example.dev - Don't send information technology back the cookie if the request host is a principal domain like example.dev and
Domainwas sub.instance.dev
Takeaway: Domain is the second layer of permissions for cookies, alongside with the Path attribute.
Cookies can travel over AJAX requests
Cookies can travel over AJAX requests. AJAX requests are asynchronous HTTP requests made with JavaScript (XMLHttpRequest or Fetch) to become and send back data to a backend.
Consider another example with Flask where we have a template, which in turn loads a JavaScript file. Here's the Flask app:
from flask import Flask, make_response, render_template app = Flask(__name__) @app.road ( "/" , methods= [ "GET" ] ) def index ( ) : return render_template( "index.html" ) @app.route ( "/get-cookie/" , methods= [ "GET" ] ) def get_cookie ( ) : response = make_response( "Hither, take some cookie!" ) response.set_cookie(fundamental= "id" , value= "3db4adj3d" ) return response Here's the template in templates/index.html:
<!DOCTYPE html> <html lang = "en" > <head > <meta charset = "UTF-viii" > <championship > Title </championship > </caput > <body > <push button > FETCH </button > </torso > <script src = "{{ url_for('static', filename='index.js') }}" > </script > </html > Here's the JavaScript code in static/index.js:
const push button = document. getElementsByTagName ( "push" ) [ 0 ] ; button. addEventListener ( "click" , part ( ) { getACookie ( ) ; } ) ; function getACookie ( ) { fetch ( "/become-cookie/" ) . and so ( response => { // make sure to check response.ok in the existent earth! return response. text ( ) ; } ) . so ( text => console. log (text) ) ; } When visiting http://127.0.0.one:5000/ we see a button. By clicking the push button nosotros make a Fetch asking to /get-cookie/ to obtain a cookie back. As expected the cookie lands in the browser'south Cookie storage.
Now let's change a bit our Flask app to expose another endpoint:
from flask import Flask, make_response, request, render_template, jsonify app = Flask(__name__) @app.route ( "/" , methods= [ "Get" ] ) def index ( ) : return render_template( "index.html" ) @app.route ( "/get-cookie/" , methods= [ "Get" ] ) def get_cookie ( ) : response = make_response( "Hither, have some cookie!" ) response.set_cookie(key= "id" , value= "3db4adj3d" ) return response @app.route ( "/api/cities/" , methods= [ "Go" ] ) def cities ( ) : if asking.cookies[ "id" ] == "3db4adj3d" : cities = [ { "name" : "Rome" , "id" : i } , { "proper name" : "Siena" , "id" : ii } ] render jsonify(cities) return jsonify(msg= "Ops!" ) Too, let's tweak our JavaScript code so that we make another Fetch request afterward getting the cookie:
const push button = certificate. getElementsByTagName ( "button" ) [ 0 ] ; push. addEventListener ( "click" , function ( ) { getACookie ( ) . and so ( ( ) => getData ( ) ) ; } ) ; function getACookie ( ) { return fetch ( "/become-cookie/" ) . then ( response => { // make sure to check response.ok in the real earth! return Promise. resolve ( "All expert, fetch the information" ) ; } ) ; } office getData ( ) { fetch ( "/api/cities/" ) . so ( response => { // make sure to check response.ok in the real globe! render response. json ( ) ; } ) . then ( json => console. log (json) ) ; } When visiting http://127.0.0.1:5000/ we run across a push. By clicking the button nosotros make a Fetch request to /get-cookie/ to obtain a cookie back. As soon equally the cookie comes, we make another Fetch request to /api/cities/.
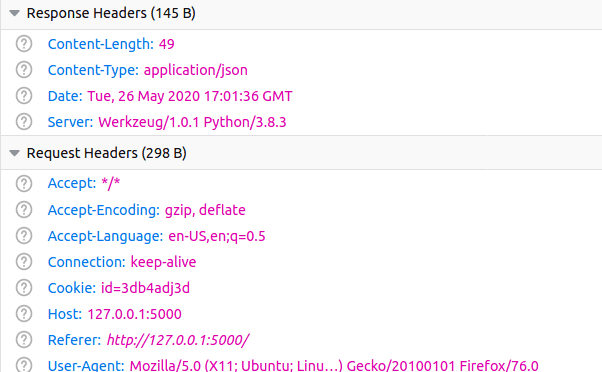
In the browser'south panel yous should see an array of cities. Likewise, in the Network tab of the developer tool you should see a header named Cookie, transmitted to the backend over the AJAX asking:

This cookie substitution back and forth betwixt frontend and backend works fine as long every bit the frontend is in the same context of the backend: nosotros say that they're on the same origin.
That'south because by default, Fetch sends credentials, i.due east. cookies only when the request hits the same origin from which the request fires.
Here, JavaScript is served past a Flask template on http://127.0.0.i:5000/.
Let's encounter instead what happens for different origins.
Cookies cannot ever travel over AJAX requests
Consider a different situation where the backend runs stand-solitary, so you have this Flask app running:
FLASK_ENV =development FLASK_APP =flask_app.py flask run Now in a dissimilar folder, outside of the Flask app, create an index.html:
<!DOCTYPE html> <html lang = "en" > <head > <meta charset = "UTF-8" > <championship > Championship </title > </caput > <body > <button > FETCH </button > </torso > <script src = "alphabetize.js" > </script > </html > Create in the same folder a JavaScript file named index.js with the following code:
const push button = certificate. getElementsByTagName ( "push" ) [ 0 ] ; button. addEventListener ( "click" , part ( ) { getACookie ( ) . then ( ( ) => getData ( ) ) ; } ) ; part getACookie ( ) { return fetch ( "http://localhost:5000/get-cookie/" ) . and so ( response => { // make sure to bank check response.ok in the real world! render Promise. resolve ( "All good, fetch the information" ) ; } ) ; } function getData ( ) { fetch ( "http://localhost:5000/api/cities/" ) . then ( response => { // brand sure to check response.ok in the real world! render response. json ( ) ; } ) . so ( json => console. log (json) ) ; } In the same folder, from the terminal run:
This command gives y'all a local address/port to connect to, like http://localhost:42091/. Visit the folio and try to click the button with the browser'south panel open. In the panel you should see:
Cross-Origin Request Blocked: The Aforementioned Origin Policy disallows reading the remote resource at http://localhost:5000/get-cookie/. (Reason: CORS header 'Access-Control-Allow-Origin' missing) Now, http://localhost:5000/ is not the aforementioned every bit http://localhost:42091/. They're unlike origins, hence CORS kick ins.
An origin consists of a scheme, domain, and port number. That ways http://localhost:5000/ is a different origin from http://localhost:42091/.
Dealing with CORS
CORS, acronym for Cross-Origin Resource Sharing, is a way for servers to control admission to resources on a given origin, when JavaScript code running on a different origin requests these resources.
By default, browsers block AJAX requests to remote resources which are not on the aforementioned origin, unless a specific HTTP header named Access-Control-Allow-Origin is exposed by the server.
To fix this kickoff fault we need to configure CORS for Flask:
Then employ CORS to Flask:
from flask import Flask, make_response, asking, render_template, jsonify from flask_cors import CORS app = Flask(__name__) CORS(app=app) @app.road ( "/" , methods= [ "Go" ] ) def index ( ) : return render_template( "index.html" ) @app.route ( "/go-cookie/" , methods= [ "Become" ] ) def get_cookie ( ) : response = make_response( "Here, accept some cookie!" ) response.set_cookie(key= "id" , value= "3db4adj3d" ) render response @app.road ( "/api/cities/" , methods= [ "Go" ] ) def cities ( ) : if asking.cookies[ "id" ] == "3db4adj3d" : cities = [ { "name" : "Rome" , "id" : 1 } , { "name" : "Siena" , "id" : two } ] return jsonify(cities) return jsonify(msg= "Ops!" ) Now attempt to click once more the button with the browser'south panel open. In the console you should run into:
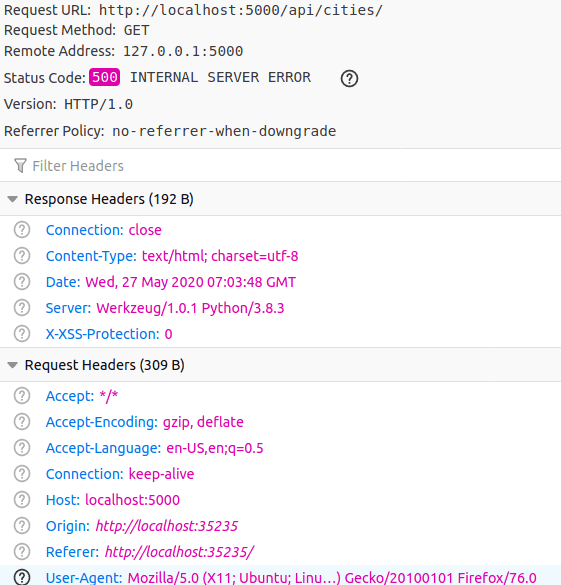
Cross-Origin Asking Blocked: The Same Origin Policy disallows reading the remote resource at http://localhost:5000/api/cities/. (Reason: CORS header 'Access-Command-Let-Origin' missing) Despite we got the same mistake, this time the culprit lies in the second route.
There's no such cookie named "id" attached to the request, so Flask crashes and no Admission-Command-Allow-Origin gets prepare.
Y'all can confirm this past looking at the asking in the Network tab. No such Cookie is sent:

To include cookies in a Fetch requests across different origins we must provide the credentials flag (past default information technology'due south same origin).
Without this flag Fetch simply ignores cookies. To fix our case:
const button = certificate. getElementsByTagName ( "button" ) [ 0 ] ; push. addEventListener ( "click" , part ( ) { getACookie ( ) . then ( ( ) => getData ( ) ) ; } ) ; role getACookie ( ) { return fetch ( "http://localhost:5000/get-cookie/" , { credentials: "include" } ) . and so ( response => { // brand sure to check response.ok in the real earth! render Promise. resolve ( "All skillful, fetch the data" ) ; } ) ; } office getData ( ) { fetch ( "http://localhost:5000/api/cities/" , { credentials: "include" } ) . then ( response => { // make certain to check response.ok in the real world! return response. json ( ) ; } ) . and so ( json => console. log (json) ) ; } credentials: "include" has to be present on the first Fetch request, to save the cookie in the browser's Cookie storage:
fetch ( "http://localhost:5000/get-cookie/" , { credentials: "include" } ) It has also to be present on the 2d request to allow transmitting cookies dorsum to the backend:
fetch ( "http://localhost:5000/api/cities/" , { credentials: "include" } ) Endeavour over again, and you'll run into nosotros demand to fix another error on the backend:
Cross-Origin Asking Blocked: The Same Origin Policy disallows reading the remote resource at http://localhost:5000/get-cookie/. (Reason: expected 'true' in CORS header 'Access-Control-Let-Credentials'). To allow cookie transmission in CORS requests, the backend needs to expose the Admission-Control-Allow-Credentials header as well. Easy fix:
CORS(app=app, supports_credentials= True ) At present you should meet the expected array of cities in the browser'southward console.
Takeaways: to make cookies travel over AJAX requests betwixt dissimilar origins provide:
-
credentials: "include"on the frontend for Fetch -
Access-Control-Allow-CredentialsandAccess-Control-Allow-Originon the backend.
Cookies can travel over AJAX requests, simply they have to respect the domain rules we described earlier.
Resource:
- Fetch request credentials
- XMLHttpRequest.withCredentials
- Cross-origin fetches
A concrete example
Our previous example uses localhost to keep things simple and replicable on your local automobile.
To imagine cookie exchange over AJAX requests in the real world y'all can think of the following scenario:
- a user visits https://www.a-example.dev
- she clicks a button or makes some activeness which triggers a Fetch asking to https://api.b-example.dev
- https://api.b-example.dev sets a cookie with
Domain=api.b-instance.dev - on subsequent Fetch requests to https://api.b-example.dev the cookie is sent dorsum
Cookies can be kind of secret: the Secure attribute
But non then cloak-and-dagger after all.
The Secure attribute for a cookie ensures that the cookie is never accepted over HTTP, that is, the browser rejects secure cookies unless the connexion happens over HTTPS.
To marker a cookie equally Secure pass the attribute in the cookie:
Fix-Cookie: "id=3db4adj3d; Secure" In Flask:
response.set_cookie(key= "id" , value= "3db4adj3d" , secure= Truthful ) If y'all want to try confronting a live environment, run the following control on the console and note how curl here does non save the cookie over HTTP:
coil -I http://serene-bastion-01422.herokuapp.com/get-secure-cookie/ --cookie-jar - Note: this volition piece of work merely in curl 7.64.0 >= which implements rfc6265bis. Older versions of curl implement RCF6265. Run across
Over HTTPS instead, the cookie appears in the cookie jar:
curl -I https://serene-bastion-01422.herokuapp.com/get-secure-cookie/ --cookie-jar - Hither'due south the jar:
serene-bastion-01422.herokuapp.com FALSE / True 0 id 3db4adj3d To endeavour the cookie in a browser visit both versions of the url above and check out the Cookie storage in the developer tool.
Don't get fooled by Secure: browsers accept the cookie over HTTPS, only there's no protection for the cookie once it lands in the browser.
For this reason a Secure cookie, like any cookie, is not intended for manual of sensitive information, even if the name would advise the opposite.
Don't bear upon my cookie: the HttpOnly attribute
The HttpOnly attribute for a cookie ensures that the cookie is not accessible by JavaScript code. This is the most important form of protection against XSS attacks
However, it is sent on each subsequent HTTP asking, with respect of any permission enforced by Domain and Path.
To marking a cookie as HttpOnly pass the attribute in the cookie:
Fix-Cookie: "id=3db4adj3d; HttpOnly" In Flask:
response.set_cookie(key= "id" , value= "3db4adj3d" , httponly= True ) A cookie marked as HttpOnly cannot exist accessed from JavaScript: if inspected in the console, document.cookie returns an empty string.
However, Fetch tin can go, and send back HttpOnly cookies when credentials is set to include, again, with respect of any permission enforced past Domain and Path:
fetch ( /* url */ , { credentials: "include" } ) When to utilize HttpOnly? Whenever yous can. Cookies should e'er be HttpOnly, unless in that location's a specific requirement for exposing them to runtime JavaScript.
Resources:
- What is XSS
- Protecting Your Cookies: HttpOnly
The dreaded SameSite attribute
First and third-political party cookie
Consider a cookie acquired by visiting https://serene-bastion-01422.herokuapp.com/get-cookie/:
Set-Cookie: simplecookiename=c00l-c00k13; Path=/ We refer to this kind of cookies as first-political party. That is, I visit that URL in the browser, and if I visit the same URL, or another path of that site (provided that Path is /) the browser sends the cookie back to the website. Normal cookie stuff.
Now consider another web page at https://serene-breastwork-01422.herokuapp.com/get-frog/. This page sets a cookie as well, and in addition it loads an image from a remote resource hosted at https://www.valentinog.com/cookie-frog.jpg.
This remote resource in turns sets a cookie on its own. You tin see the bodily scenario in this picture:

Note: If you're on Chrome 85 you won't see this cookie. Starting from this version Chrome rejects it.
We refer to this kind of cookies as 3rd-party. Another example of tertiary-political party cookie:
- a user visits https://world wide web.a-example.dev
- she clicks a push button or makes some action which triggers a Fetch asking to https://api.b-example.dev
- https://api.b-case.dev sets a cookie with
Domain=api.b-example.dev - now the page at https://www.a-instance.dev holds a tertiary-party cookie from https://api.b-example.dev
Working with SameSite
At the time of writing, third-political party cookies causes a alert to pop up in the Chrome console:
"A cookie associated with a cross-site resource at http://www.valentinog.com/ was set without the SameSite attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with SameSite=None and Secure.
What the browser is trying to say is that 3rd-party cookies must have the new SameSite attribute. But why?
The SameSite aspect is a new characteristic aimed at improving cookie security to: prevent Cross Site Request Forgery attacks, avoid privacy leaks.
SameSite can exist assigned ane of these three values:
- Strict
- Lax
- None
If we are a service providing embeddable widgets (iframes), or we need to put cookies in remote websites (for a good reason and not for wild tracking), these cookies must be marked as SameSite=None, and Secure:
Ready-Cookie: frogcookie=fr0g-c00k13; SameSite=None; Secure Failing to do so volition brand the browser reject the third-party cookie. Here's what browsers are going to do in the near future:
A cookie associated with a cantankerous-site resources at http://www.valentinog.com/ was set without the SameSite attribute. It has been blocked, as Chrome now merely delivers cookies with cross-site requests if they are fix with SameSite=None and Secure.
In other words SameSite=None; Secure will make third-party cookies work as they work today, the only difference existence that they must be transmitted only over HTTPS.
A cookie configured this manner is sent aslope each request if domain and path matches. This is the normal behaviour.
Worth noting, SameSite does not concern but third-party cookies.
By default, browsers volition enforce SameSite=Lax on all cookies, both beginning-party and third-political party, if the attribute is missing. Here'southward Firefox Nightly on a first-party cookie:
Cookie "get_frog_simplecookiename" has "sameSite" policy ready to "lax" because it is missing a "sameSite" attribute, and "sameSite=lax" is the default value for this attribute.
A SameSite=Lax cookie is sent dorsum with safe HTTP methods, namely Become, HEAD, OPTIONS, and TRACE. Mail requests instead won't comport the cookie.
3rd-party cookies with SameSite=Strict instead will be rejected altogether by the browser.
To recap, here'due south the browser'southward behaviour for the different values of SameSite:
| VALUE | INCOMING COOKIE | OUTGOING COOKIE |
|---|---|---|
| Strict | Reject | - |
| Lax | Take | Send with safe HTTP methods |
| None + Secure | Accept | Ship |
To learn more about SameSite and to understand in detail all the use cases for this attribute, go read these fantastic resource:
- Prepare for SameSite Cookie Updates
- SameSite cookies explained
- SameSite cookie recipes
- Tough Cookies
- Cantankerous-Site Asking Forgery is expressionless!
- CSRF is (actually) expressionless
Cookies and authentication
Authentication is one of the most challenging tasks in web development. There seems to exist and then much confusion around this topic, as token based authentication with JWT seems to supercede "former", solid patterns like session based authentication.
Let's see what role cookies play here.
Session based authentication
Authentication is 1 of the most mutual use case for cookies.
When you visit a website that requests authentication, on credential submit (through a class for example) the backend sends under the hood a Set-Cookie header to the frontend.
A typical session cookie looks like the following:
Set-Cookie: sessionid=sty1z3kz11mpqxjv648mqwlx4ginpt6c; expires=Tue, 09 Jun 2020 15:46:52 GMT; HttpOnly; Max-Historic period=1209600; Path=/; SameSite=Lax In this Set-Cookie header the server may include a cookie named session, session id, or like.
This is the just identifier that the browser can come across in the clear. Any time the authenticated user requests a new folio to the backend, the browser sends back the session cookie.
At this point the backend pairs the session id with the session stored on a storage behind the scenes to properly identify the user.
Session based authentication is know equally stateful because the backend has to keep track of sessions for each user. The storage for these sessions might be:
- a database
- a primal/value shop like Redis
- the filesystem
Of these three session storages, Redis or the like should exist preferred over database or filesystem.
Note that session based authentication has nothing to practise with the browser'southward Session Storage.
It's called session based but considering the relevant information for user identification lives in the backend'due south session storage, which is not the same matter every bit a browser's Session Storage.
When to use session based hallmark?
Use it whenever you can. Session based hallmark is one of the simplest, secure, and straightforward form of hallmark for websites. Information technology's bachelor past default on all the most popular web frameworks similar Django.
But, its stateful nature is as well its master drawback, especially when a website is served by a load balancer. In this instance, techniques like gluey sessions, or storing sessions on a centralized Redis storage can help.
A note on JWT
JWT, short for JSON Spider web Tokens, is an authentication mechanism, rising in popularity in recent years.
JWT is well suited for single page and mobile applications, just it presents a new gear up of challenges. The typical flow for a frontend application wanting to authenticate confronting an API is the following:
- Frontend sends credentials to the backend
- Backend checks credentials and sends back a token
- Frontend sends the token on each subsequent request
The main question which comes upwardly with this approach is: where do I store this token in the frontend for keeping the user logged in?
The near natural thing to do for someone who writes JavaScript is to save the token in localStorage. This is bad for and so many reasons.
localStorage is easily accessible from JavaScript lawmaking, and information technology'due south an easy target for XSS attacks.
To overcome this issue, almost developers resort to save the JWT token in a cookie thinking that HttpOnly and Secure tin can protect the cookie, at to the lowest degree from XSS attacks.
The new SameSite attribute, set to SameSite=Strict would as well protect your "cookified " JWT from CSRF attacks. Simply, is also completely invalidates the utilize instance for JWT in offset instance because SameSite=Strict does not sends cookies on cross-origin requests!
How about SameSite=Lax then? This mode allows sending cookies dorsum with safety HTTP methods, namely GET, HEAD, OPTIONS, and TRACE. Mail service requests won't transmit the cookie either style.
Really, storing a JWT token in a cookie or in localStorage are both bad ideas.
If you really want to use JWT instead of sticking with session based auth, and scaling your session storage, you might desire to utilize JWT with refresh tokens to keep the user logged in.
Resource:
- The Ultimate Guide to handling JWTs on frontend clients (GraphQL)
- Stop using JWT for sessions
- Please, stop using localStorage
Wrapping up
HTTP cookies have been at that place since 1994. They're everywhere.
Cookies are elementary text strings, but they can be fine tuned for permissions, with Domain and Path, transmitted only over HTTPS with Secure, hide from JavaScript with HttpOnly.
A cookie might be used for personalization of the user's feel, user authentication, or shady purposes similar tracking.
Just, for all the intended uses, cookies tin expose users to attacks and vulnerabilities.
Browser'south vendors and the Internet Applied science Task Force have worked year after year to better cookie security, the last recent step beingness SameSite.
So what makes a secure cookie? There isn't such a thing. We could consider relatively secure a cookie that:
- travels merely over HTTPS, that is, has
Secure - has
HttpOnlywhenever possible - has the proper
SameSiteconfiguration - does not comport sensitive data
Thanks for reading!
Further resource
- IETF on cookies
- Set up-Cookie on MDN
- HTTP Cookies on MDN
- Your Cookie Questions Answered
Icon in the featured picture by freepik.
Source: https://www.valentinog.com/blog/cookies/
0 Response to "How to Make the Cookie Consent Show Up Again in Wordpress"
Post a Comment